Customize Join Form
NATS 4
|
|---|
Note: This article only applies to NATS version 4.1 and higher. If you wish to upgrade your installation of NATS in order to take advantage of this feature, please put in a support ticket.
NATS4.1 allows you to quickly and easily customize your default join forms for any site and tour, letting you change the look and feel of your join forms on the fly.
You can use these join form settings to customize your join forms within the Sites Admin, instead of having to individually edit your site templates in the Skins and Templates Admin.
These join form settings let you change the text that is displayed on your join forms, as well as its color theme. You can also choose to include images on your join form if you wish. If you want to change the layout of your form, however, you must go to the Skins and Templates Admin and manually edit your join template.
Finding the Join Form Settings
To use the NATS4.1 join form settings to quickly customize the join forms for any of your sites, go to the Sites Admin and locate the site you want to edit the join form for in the "Active Sites" table on the page.
Edit one of your tours, or create a new tour, to customize the text that will be shown on that tour's join form. Just click "Edit" or "Add New Tour" to do so.
If you want to customize the color theme of your join form, or add a background or header image, click the "Edit Join CSS" action icon for any site listed here.
Editing Join Form Text
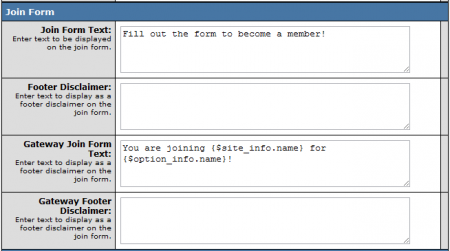
Once you're on the "Edit Tour" page, locate the "Join Form" section of the page. You'll see various blank fields here, which let you define the text you want to display on your customized join form.
The available fields consist of:
- Join Form Text - Enter the text you want to display to your members at the top of your join form, in order to get them to sign up.
- Footer Disclaimer - Enter a disclaimer for your members, to be displayed in the footer of the join form.
- Gateway Join Form Text - Enter the text you want to display at the top of your gateway join form, in order to get them to sign up.
- Gateway Footer Disclaimer - Enter a disclaimer for your members, to be displayed in the footer of the gateway join form.
Fill in the provided fields here with the text that you want to display to your members. Each available field in this section accepts Smarty variables and other code you may want to use on your join form, much like editing the form's template itself through the Skins and Templates Admin.
The Gateway Join Form Text and Gateway Footer Disclaimer will be used for join forms for gateway billers, while the standard join form text and footer disclaimer will be used for all other billers.
Save your changes once you have finished customizing your join form text. Your affiliates will now be able to promote your sites and tours with your custom join form by grabbing linkcodes from the Affiliate Linkcodes page.
Editing Join Form Settings
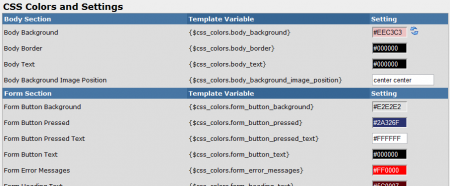
Once you've chosen the join form you want to customize, you'll be taken to the Edit Join CSS page for that site's join form. Here you'll find a "CSS Colors and Settings" table, where you can choose the individual colors you want to use for your join form's color scheme, and choose images to add to your join form.
You can choose what site and tour you want to edit the join form colors for with the "Manage CSS Colors for Site Templates" drop-down menus at the top of the page. Use the first drop-down menu to choose your site, and the second drop-down menu to choose your tour.
Each setting listed here corresponds to a different element of your NATS join forms. This includes:
- Body Background - The background color for your join form page.
- Body Border - The border color for the boxes on your join form.
- Body Text - The color of any text shown on your join form, excluding section titles.
- Body Background Image Position - How your form's background image is aligned. This field takes two variables; the first determines the horizontal alignment (left, center, right), and the second determines vertical alignment (top, center, bottom). For example: "center top"
- Form Button Background - The background color of any unselected choices on your join form.
- Form Button Pressed - The background color of any selected choices on your join form.
- Form Button Pressed Text - The text color of any selected choices on your join form.
- Form Button Text - The text color of any unselected choices on your join form.
- Form Error Messages - The text color of any error messages that appear on your join form.
- Form Heading Text - The color of every section title on your join form.
- Form Text Color - The text color of your chosen join form text.
- Form Button Text Size - The text size for any buttons shown on your join form.
- Form Text Size - The text size for any text shown on your join form.
- Form Text Top Padding - How far down from the top of the page your join form text appears.
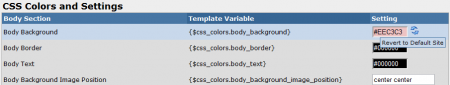
Once you change any of the colors on this page to something other than the default setting you will see a "Revert to Default Site" icon, marked by two arrows, appear next to the color you changed. Simply click that icon to change the values for that color back to the default NATS join form setting.
Customizing Colors
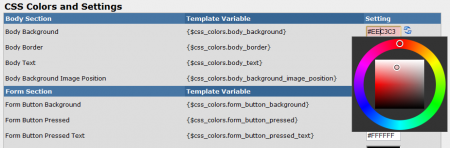
Click on any of the color values listed in this table to change the color for the element you wish to edit, such as Body Background. Once you do, you'll see a color wheel pop up, which allows you to choose the exact color and shade that you want to use.
Use the color wheel here to choose the color you want that element displayed in. After you choose your desired color, the square inside of that ring will automatically change to show different shades of the chosen color. Use this to pick the exact shade you want to see for that color -- this lets you easily find the exact color and shade you want to use on your join form.
Click off of the color wheel once you've chosen the color and shade you want for the element you are editing, and the hex value listed the "Color" column will automatically adjust itself to match your customization.
Repeat this process for every color you want to alter on your tour's join form.
You'll see a "Revert to Default Site" icon, marked by two arrows, next to any of your customized colors on this page. Clicking this icon will reset your changes back to the join form's default value, allowing you to quickly reset any unwanted change to your join form. This can be useful if you've accidentally changed the wrong setting on this page, or if you've accidentally chosen the wrong color to change the setting to.
Body Background Image Upload
The "Body Background Image Upload" section allows you to upload or insert a background image to be used on your NATS join form. This setting is optional, as you do not need to include a body background image on your join form. In this section you'll see an image preview of your background image, the template variable this setting uses, a blank "URL" field, and a "Browse" option.
NATS allows you to either upload an image file to be used here, or enter the URL where your desired image file is hosted online. Copy and paste the URL of your desired image into the URL field here, or click the "Choose File" button to select an image to be uploaded from your hard drive.
Save your CSS Settings once you have uploaded your desired join form body background image. Your new body background image will now be displayed on that tour's join form.
Header Background Image Upload
The "Header Background Image Upload" section allows you to upload or insert a background image to be used in your join form's header. In this section of the page, you'll see an image preview of your Header Image, the template variable this setting uses, a blank "URL" field, and a "Browse" option.
Uploading a Header Background Image is similar to uploading a Body Background Image. If your desired body background image is hosted remotely, just copy and paste the URL where your image is stored. If you need to upload your desired image to the NATS server, click the "Choose File" button to select an image to be uploaded from your hard drive.
Often times, your desired header image may be too large to fully display on the join form, which causes NATS to automatically cut off some of the image. The "Position Section" setting on this page allows you to choose what part of the image NATS will display in the join form header.
This setting takes two variables; the first determines the horizontal alignment (left, center, right), and the second determines vertical alignment (top, center, bottom). For example, "left top" displays the top-left part of your uploaded image, and "center center" displays the exact center of your chosen image.
Save your CSS Settings once you have uploaded your desired join form header background image. Your new header background image will now be displayed on that tour's join form.
Editing Join Form Template
To customize the HTML and Smarty code of your join form, you can edit the "join" site template.
Signup Variables and Inputs
When editing the join form, you'll see that each input is passed in the "signup" array, for example username:
<label class="memberinfo">Username:</label>
<input type="text" name="signup[username:1:6:16:::username_check]" value="{$vars.username}">
Notice that the key in the signup array has a particular structure:
[username:1:6:16:::username_check]
The signup array name structure is interpretted by NATS as follows:
[<variable_name>:<require_field>:<min>:<max>:<compare>:<session_compare>:<special_check>]
variable_name - the name of a field NATS is expecting to be passed back
require_field - set to 1 to require the field for signup
min - minimum length
max - maximum length
compare - compare value to another field value on the form
session_compare - compare value to a variable in the surfer's session
special_check - there are different check functions available for each type of field, for example there is an "email_check" to validate the email input.
Note: If you want to re-design your join template, please be sure that all form variable names are preserved.
Password Verification
You can use the "compare" option in the signup variables to verify user inputs. For example, if you want the surfer to enter their password twice to confirm, you can add an input which has "password" in the compare parameter as follows:
<tr>
<td class="join_name">Verify Password: </td>
<td class="join_value">
<input class="join_input" type="text" name="signup[nostore_verify_password:1:6:16:password::password_check]" value="{$vars.nostore_verify_password}" />
{if $errors.nostore_verify_password}<span class="join_error"><br>{$errors.nostore_verify_password}</span>{/if}
</td>
</tr>