Difference between revisions of "NATS3 Skins"
m |
(No difference)
|
Revision as of 15:40, 19 December 2008
Skins
Before customizing your first template, you should understand how NATS uses skins. Skins let you create sets of templates that control the look and feel of NATS.
Finding the Skins and Templates Admin
Most templates can be edited in the Skins and Templates Admin. To
Using the Skins and Templates Interface
The Import and Export links on the Skins and Templates Admin let you export a skin to to a file; the import feature takes a previously exported file and imports it back in. Flushing the Template Cache rebuilds all of the templates on your server; you should only click this if you're having problems.
The Default Skin section lets you choose the default skin for each type of user. The public areas of NATS use the default skin assigned to affiliates. Affiliates get assigned the default skin when they create account; when you change the default skin, it doesn't change the skin used by existing affiliate accounts.
The list of skins lets you choose which skin to change. You can change the name of skins, duplicate them, edit their templates, or delete them.
Duplicating Skins
When you duplicate a skin, it remains tied to its original. Any changes you make to a template in the original skin change the duplicate unless you've made a change to the same template in the duplicated skin.
Templates
A template describes how to display a Web page or part of a page. Most templates are grouped together by either a skin or site. Template can contain HTML, DHTML, JavaScript, or CSS elements combined with code from the Smarty Template Engine.
The Smarty Template Engine gives you PHP-like features without having to modify the source code of NATS.
An Introduction to Smarty
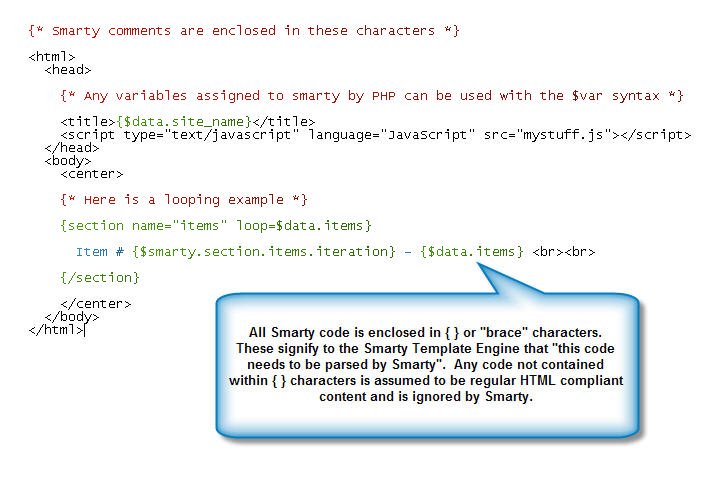
Smarty a hybrid of HTML and PHP. You'll find that the structure of Smarty resembles HTML and the actual keywords used are similar to that of PHP.
All Smarty code is contained in curly brackets: "{}". Smarty variables prefixed with a dollar sign. For example: {$data.name}. Comments are enclosed in "{*" and "*}" characters. Note: comments do not get sent to the browser, so you comments will remain hidden.
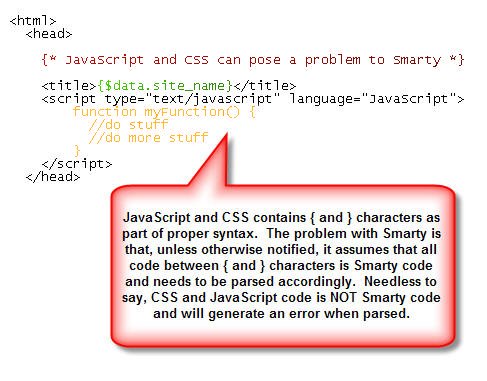
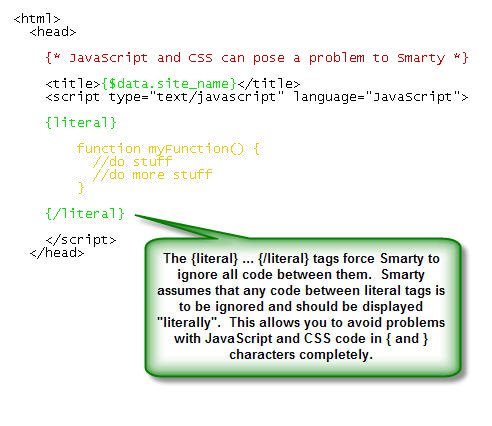
Smarty Templates sometimes conflicts with JavaScript and CSS code. JavaScript and CSS code uses curly braces characters too. All you have to do is enclose your JavaScript and CSS code in between "{literal}" and "{/literal}".
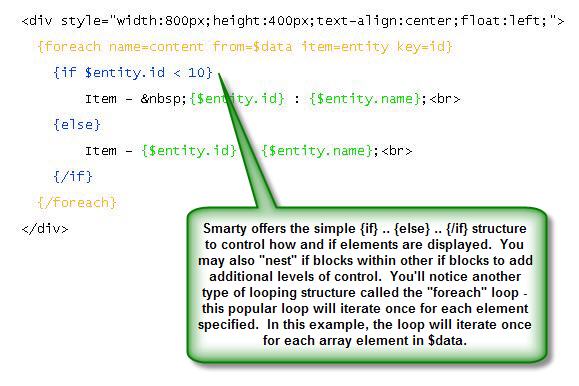
Smarty lets you create logic structures to control the presence or processing of your content.
You can specify a single header and footer for multiple templates to simplify your design and quickly generate content for the various areas of NATS
You can create your own header and footer template combination, but it's recommended that you start with the existing Header and Footer that correspond to the area that you're editing. In NATS, you'll find the following standard Header and Footer combinations in use in the public area, affiliates' area, and admin area:
- Public - header and footer
- Affiliates - members_header and members_footer
- Admin - admin_header and admin_footer
Note: if you break the administrator headers while editing them, you cannot get back into your administration section to fix the error. If this happens, append the following text to the URL you're trying to access:
- ?_skin=0 -- if your URL doesn't have any question marks already
- &_skin=0 -- if your URL already has a question mark
Debugging Your Templates
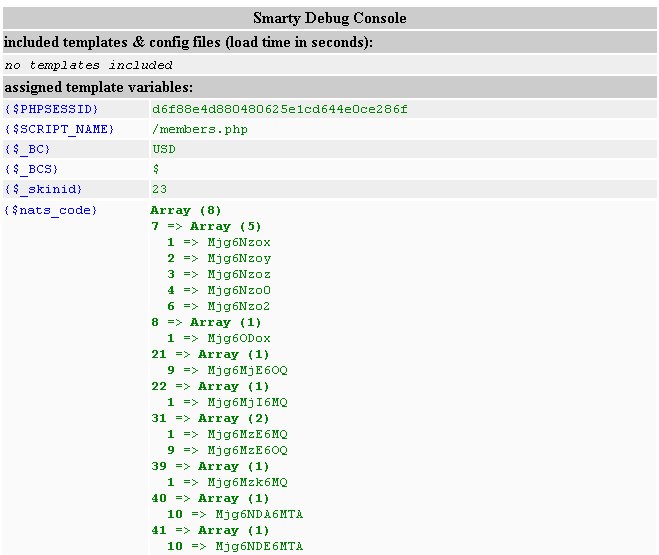
Since Smarty templates are primarily HTML, most debugging is for HTML. We recommend debugging HTML in the Firefox Web browser with one of more of the following add-ons: Web Developer, DOM Inspector, Firebug, HTML Validator, and View Source Chart. To debug Smarty, add the "{debug}" directive to a template, save the template, and load the resultant page.
WARNING: using {debug} on a public template poses a security threats and displays a pop-up that confuses affiliates' and surfers. Please use caution when invoking the {debug} function.
Frequently Asked Questions - Template Basics
Question: I am making changes to a template, but I do not see the changes reflected in my browser - what's going on?
Answer: There are a few different things that could cause an issue like this, but the following are by far the most likely causes:
- You are editing the wrong template. In Section C, we explore the template naming conventions, which templates correspond to which NATS features, and where the templates are located. It's possible that the changes you made were for the incorrect template and therefore are not appearing where you suspected they would.
- You edited a template in the wrong skin. In Section A, we learned that templates found in the Skins and Templates admin specifically belong to a single skin. You may create any number of skins for any number of reasons, but if your current skin is set differently than the skin for which you are editing templates, the changes you have made may not be displayed. Please note that for public contents, the default skin for resellers (affiliates) is the skin from which the contents are derived.
- There is a permissions problem with nats/templates_c or a given compiled template. It's possible that the compiled template is corrupted, has bad permissions, was created under a different version of smarty, or the user / directory permissions on your server are set incorrectly. Please ensure that the Apache / PHP user has sufficient permissions to create, replace, and modify the contents of the nats/templates_c directory. If the permissions appear to be correct, you could also try using the "Flush Template Cache" link, located in the Skins and Templates admin to regenerate your compiled templates.
- The change was syntactically incorrect and/or is not producing the desired effect. The final most common cause of issues like this is simple human error. It's possible that if the changes you made are related to CSS style elements, JavaScript code, or non-visual structural elements that the change itself was done improperly and the desired effect was not achieved.
Where to Find Templates
Find templates in four separate areas of the NATS Admin:
- The Skins and Templates Admin (Public, affiliate, admin, and miscellaneous templates).
- The Sites Admin (Join form, cascade, site mail, and other miscellaneous templates).
- The Mailing Admin (Mailer specific templates for each mailer).
- The PayVia Configuration Admin (Contains PayVia dump format templates).
The Skins and Templates Admin
The Skins and Templates admin contains templates for the NATS interface. Before you can browse and edit the list of Templates, you must create a skin.
- Go to the Skins and Templates Admin and click on the Copy (Green Plus) button next to the "Default" skin.
- Type a Name in the prompt, click "ok", and then enter a Description for this Skin. Leave all of the "Active For" check boxes checked.
- Click the "Save button" next to your new skin to commit your changes.
The Template List
Now that you have a skin that can be viewed and edited, you may click on the Template List icon for the New Skin.
The list of Skins and Templates can be divided into five primary areas.
- The "Manage Templates for Skin" drop down list allows you to quickly switch from one skin to another without leaving the template list page. This may also be used to visually ensure that you're viewing the template list for the correct skin before customizing or editing any templates. Next to this drop down list is a link that allows you to import templates into the skin. Used this with caution since it overwrites existing template content in the target skin. See Figure 2.3 for the prompt generated by this feature.
- These form boxes let you create a new custom made template. You may incorporate the template into your own custom interface scripts.
- The first four columns contain the basic information associated with a template and correspond to the form boxes from Area B. Each template has a Name, Header Template (optional), Footer Template (Optional), and Description (Optional).
- The "Originates From" column shows you this skin's parent.
- The Actions column shows you what you do to each template. Please note that the Trash Bin (delete) icon only appears for custom made and duplicated templates.
Template Groupings and Naming Conventions
The template list contains templates from the NATS interface's Public, Affiliate, and Administrative areas. In general, the templates from each area of the NATS interface follow specific naming conventions that help you identify which area, feature, and "step" the template services.
The "step" is a specific portion of an interface. Some interfaces are divided into multiple portions with different visual and functional content. For example: the Affiliate Adtools feature of the NATS interface can use one or more of up to 12 different templates, depending on the operation a given Affiliate might perform or the type of adtool being retrieved. The following list of templates is grouped by area, feature, and step:
The Public Templates
The "Public" Templates generate content for non-authenticated areas of the NATS interface. Unlike the Administrative and Affiliate Templates, these templates don't have a special naming convention -- their lack of a naming convention makes them stand out in the list. The following list contains templates that are considered to be public templates:
- access
- contactus
- footer
- graph
- header
- index
- members
- news_members
- news_standard
- password
- password_failed
- password_retreived
- programs
- signup0
- signup_adv_via_check
- signup_adv_via_epp
- signup_adv_via_f2g
- signup_adv_via_inter
- signup_adv_via_mbook
- signup_adv_via_paypal
- signup_adv_via_wire
- signup_verify_fail
- signup_verify_ok
- signup_adv0
- signup_adv_via
- signup_done
- signup_verify
- signup_adv_via_(short_name)
- Please Note: If you want to use a PayVia option that's not on this list, we recommend you make an Advanced PayVia Option, rather than a Basic PayVia option.
- sites
- unsubscribe_done
- unsubscribe_notfound
The Affiliate Templates
The "Affiliate" Templates are those that are used to generate content for the authenticated, non-Administrative areas of the NATS interface. These templates follow a specific naming convention, although the naming convention that is used might be a bit confusing - All templates that are not public or not administrative begin with "members_". The word "members" was selected, because they are in fact members of the affiliate program and it begins with a different letter of the alphabet than "admin", the naming convention used for admin area templates. This naming convention gives the list more visual distinction and makes finding templates a little easier. The following list contains templates that are considered to be affiliate area templates:
- members_access
- members_adtools, members_adtools_adv, members_adtools_adv_banner_search, etc...
- members_adtools
- members_adtools_(content_or_search_type)
- members_adtools_adv
- members_adtools_adv_(content_or_search_type)
- members_campaigns, members_campaigns_add
- members_ccbill_ref
- members_codes
- members_cotd
- members_disp_news
- members_edit, members_edit_adv, members_edit_adv_via, etc...
- members_edit
- members_edit_adv
- members_edit_need_verify, members_edit_verify_denied, members_edit_verify_error, members_edit_verify_success
- members_edit_adv_via
- members_edit_adv_via_(short_name)
- Please Note: If you want to use a PayVia option that's not on this list, we recommend that you make that an Advanced PayVia Option, rather than a Basic PayVia option. For Advanced PayVia options, you are not required to create new templates to facilitate account data editing. If you don't want to use Advanced PayVia options, you'll be required to manually create a template for each PayVia option not automatically included with NATS. The naming convention of members_edit_adv_via_(short_name) must used with the manually created template for the new PayVia Option, where (short_name) is replaced with the actual short name of the PayVia Option.
- members_footer, members_header
- members_month_bonus
- members_overview
- members_payments
- members_program_info
- members_referrals
- members_rewards, members_rewards_adv, members_rewards_adv_ship
- members_spstats
- members_stats, members_stats_breakdown, members_stats_detailed_byog, etc...
- members_stats
- members_stats_breakdown
- members_stats_referrers
- members_stats_summary
- members_stats_xml
- members_stats_detailed_(program_short_name)
- members_support
- members_xsells
The Admin Templates
The Admin Templates are those that are used to generate content for the authenticated, Administrative areas of the NATS interface. These templates follow a specific naming convention with all templates beginning with characters "admin_". The vast majority of these templates are not something that should be modified unless instructed to do so by a Knowledge Base article or by technical support. Please keep in mind that if templates are modified to such a degree that the page no longer functions as intended, we will be unable to support the modified template. As such, many of the templates on this list not be described in extensive detail; they will be described in general. The following list contains templates that are considered to be affiliate area templates:
- admin_adtools, admin_adtools_banner, admin_adtools_bulk, etc...
- admin_areas
- admin_billers, admin_billers_info, admin_billers_new_cascade, admin_billers_sites
- admin_cleanup, admin_cleanup_working
- admin_config
- admin_cotd, admin_cotd_exts, admin_cotd_gexts, admin_cotd_purchase, admin_cotd_view_group
- admin_dumps, admin_dumps_edit_form0
- admin_entities
- admin_footer, admin_generic_header, admin_header
- admin_help, admin_help_crm, admin_help_docs, admin_help_kb
- admin_instructions_123bill, admin_instructions_365billing, etc...
- admin_mail, admin_mail_removelist
- admin_member, admin_member_add, admin_member_edit
- admin_notes
- admin_overview
- admin_payments, admin_payments_dump, admin_payments_edit, admin_payments_period
- admin_payouts, admin_payouts_temporary, admin_payouts_tiers
- admin_popexit
- admin_programs, admin_programs_add, admin_programs_biller, etc...
- admin_promotionals
- admin_reports, admin_reports_accountrep, admin_reports_d_trials, admin_reports_fraud, etc...
- admin_resellers, admin_resellers_access, admin_resellers_accounts, admin_resellers_activity, etc...
- admin_rewards, admin_rewards_points, admin_rewards_shipping
- admin_sanity
- admin_sites, admin_sites_add, admin_sites_cascades, admin_sites_edit, etc...
- admin_skins, admin_skins_entry, admin_skins_export, admin_skins_import
- admin_sparta, admin_sparta_view
- admin_templates, admin_templates_edit, admin_templates_skins_entry
- admin_third
- admin_xsells, admin_xsells_incoming
The "Other" Templates
The "Other" Templates are those that are used to various elements of the NATS interface. They are grouped together as an "other" category, because in each case there are only a handful of templates for each feature. These templates follow naming conventions specific to the feature that they service. The following list contains templates that are considered to be "other" templates:
- mail_admin_chargeback_email, mail_admin_credit_email, mail_admin_rebill_email, etc...
- popup_js_code_exit, popup_js_code_popdown, popup_js_code_popup
- _ex_stats_detailed_byoa, _ex_stats_detailed_normal, etc...
Interacting with Templates
Each template in the Skins and Templates admin can be customized. It's not necessary to edit every single template, since there may be templates serving features that you won't implement, but for the ones that you want to customize, the act of doing so is fairly simplistic.
The following figures visually depict modifying templated content:
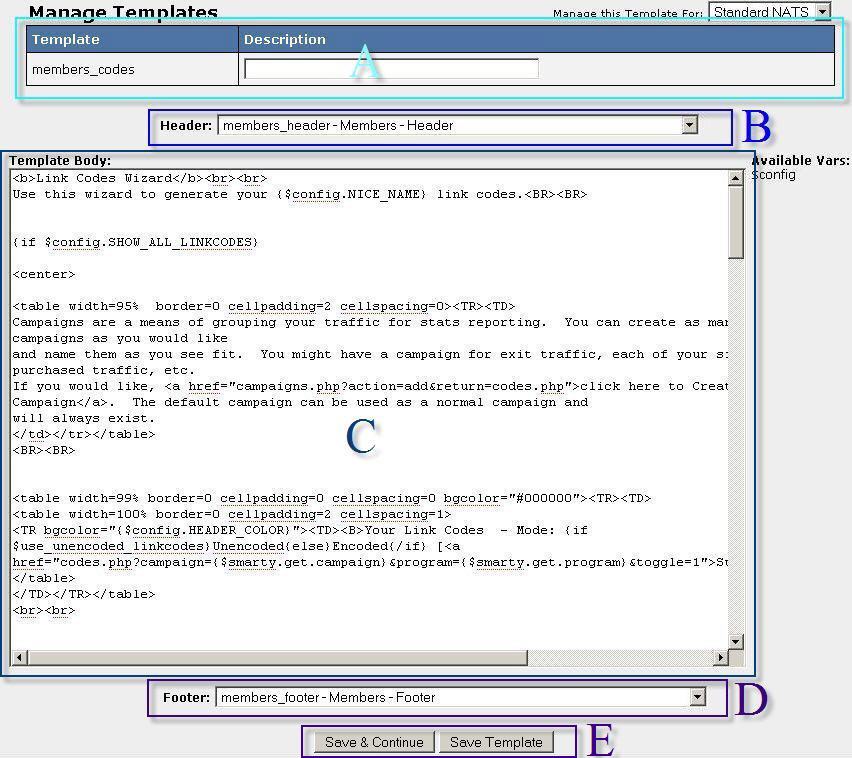
The Edit Template interface can be divided into 5 primary areas, as seen in Figure 3.2:
- The Template Information area displays the name of the template and the description field. The description field is optional and may be blank.
- The Header drop down list allows you to specify which header template this template will use. Header and footer template usage is optional.
- The Template Body box contains the actual content of this template. As previously described, this code is a mixture of HTML, JavaScript, CSS, and Smarty tags. Each template has its own unique and independent use - Please see The Template List section of this document for specific template information.
- The Footer drop down list allows you to specify which footer template this template will use. Header and footer template usage is optional.
- After all changes to this template have been made, you must click the Save Template button or Save & Continue button to commit your changes. Save Template will save your changes and return you to the Template List. Save & Continue will save your changes and remain in the Edit Template interface.
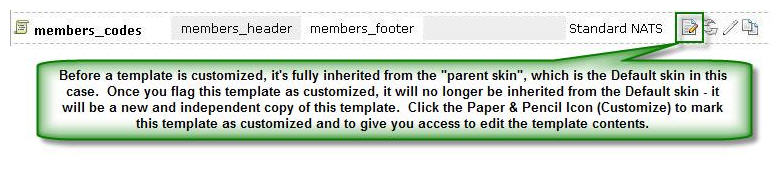
To customize a template, find the appropriate template, flag that template as customized, edit & save the template content, and then test the template and NATS interface which uses the template.
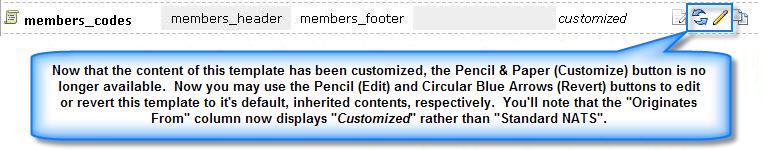
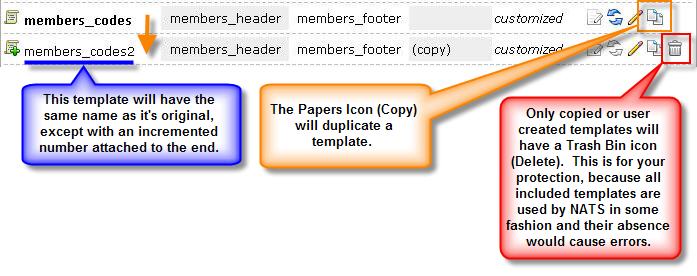
You can edit or duplicate a template. If the template wasn't customized before you copied it, the duplicate inherits the template contents. The duplicate template has the same name as the original with a numerical suffix. See Figure 3.4 for additional information:
The copy template feature is highly useful when making big changes. Start by making a "backup" copy of your template, and if there is a problem, copy and paste the contents of the backup copy back into the original template to return to the last working copy. You may also use the Circular Blue Arrows button (Revert) to revert back to the original inherited copy.
Mailer Templates
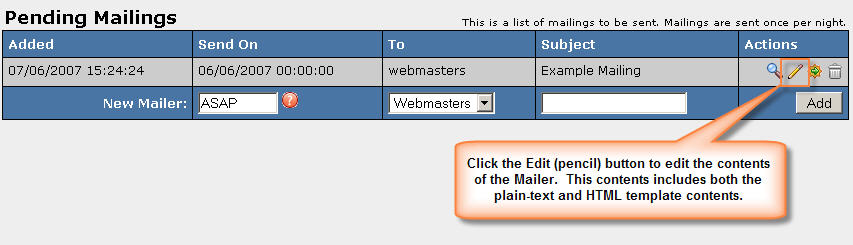
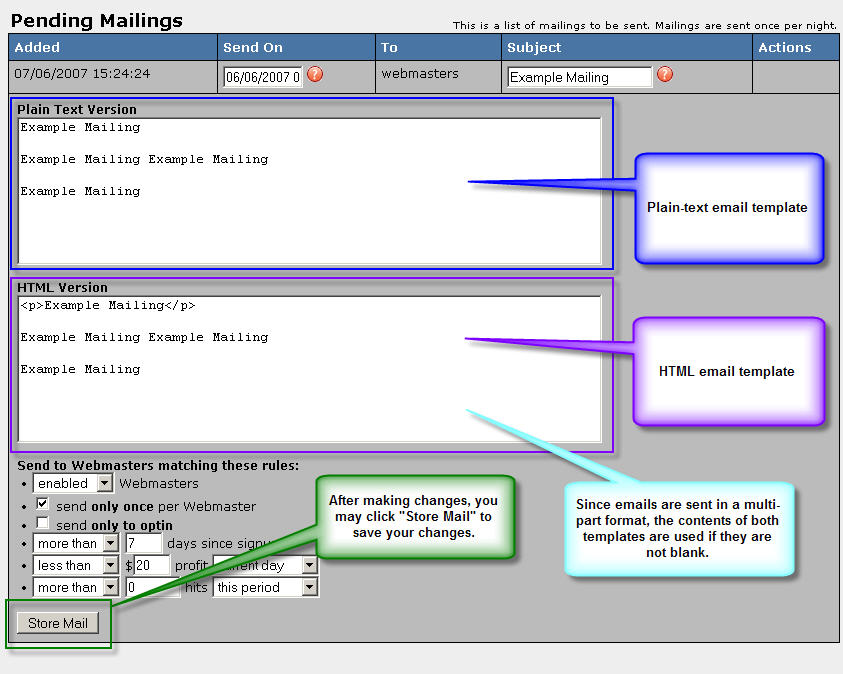
The mailer templates are specific to each mailer. To provide you with a brief point of reference, Figures 4.1 through 4.3 will guide you to viewing the contents of a mailer, once one has already been created:
Each of the two mailing templates has access to the same Smarty variables and resources. Both member and affiliate mailings have access to Smarty Variables that exactly match the field names from the accounts, account_details, and members tables. This is to say that the fields username, password, and email are available in the email template as {$username}, {$password}, and {$email} respectively. In addition to those variables, you will find that member emails also have a {$joined_time} variable and an {$expires_time} variable, since those aren't the field names in the table. Affiliates also have an {$owed} variable and a {$nats_code[program_id][site_id]} variable that can be used to report the current amount owed to the affiliate and a NATS code for this affiliate for a given program id and site id, respectively. There are a large number of fields available in each case, however many of which are not particularly useful in creating bulk mailers.
For a list of variables, please see the following articles:
The PayVia Templates
The PayVia templates (also know as Payment Dump templates) control the output of the Payments Admin. You can edit the or create a new PayVia Dump format; for details, please see the Advanced PayVia Admin article.
The Sites Admin Templates
NATS uses the Site Admin Templates to display cascade, join, and "result" pages to surfers. Each tour has its own templates so that each tour can look different Edit the site template by clicking the Edit Templates icon next to the site on Sites Admin.
Base Site Templates vs. Site/Tour Specific Templates
When navigating directly to the Site Templates interface, the "Manage Templates for" drop down list will likely display "Base Site Templates" and the individual tour drop down list will be missing entirely. See Figure 3.1 for reference:
Base Site Templates are similar to the Default Skin in the Skins & Templates Admin. Unlike the Default Skin, you may modify the templates in Base Site Templates -- but do so with extreme caution. Any changes to Base Site Templates are overwritten completely each time NATS gets upgraded. Site templates are inherited from the Base Site Templates unless they are customized for a given Site/Tour.
Template inheritance lets you modify the Base Site Templates, then make Site/Tour specific changes and have the Base Site Template contents act as an alternative "starting point" for whichever templates in the Base Site Templates have been modified. It should also be noted that once a template is modified, that template exists independently of the Base Site Templates and updates to NATS will not affect that template's contents. This means that rather than starting with the Base Site Template contents that NATS has provided, they may be modified to make all Site/Tour specific templates start with an alternative set of contents - this can save a great deal of data entry time.
The Template List
There are more than 30 templates in the Site Templates list, but 10 of those template are code examples for various things that can be done on the Join forms. Most commonly, the only template you'll modify is the Join template. This sub-section simply lists and describes the templates found in the Site Templates interface. The following is a list of templates that can be found in the Site Templates list:
- cascade -- this template displays the cascade "automatic redirect" message between cascade steps. Only the contents contained within the body tags.
- fake_upgrade -- this template displays the "fake_upgrade" template for billers that don't support instant upgrades for trial memberships. Fake upgrades can promote trial accounts to a full accounts in NATS only, so that they can have full access to your members area while waiting for the rebill to occur naturally.
- gateway_join -- this template displays the credit card join form for gateway billers.
- gateway_join_ach -- this template displays the check join form for Gateway billers.
- gateway_upgrade -- this template displays the upgrade form for Gateway billers that don't have their own trial to full account upgrade form.
- gateway_wait -- this template displays the "please wait..." message while waiting for the Gateway processing server to respond. This is similar to the cascade template for regular third party payment processors.
- ibill_approved, ibill_approved_getuser, ibill_last_denied -- The ibill_ group of templates serves various ibill pages.
- join: this template displays the pre-join form for all non-Gateway payment processors. This is the most commonly edited and customized template. We recommend that you keep the existing form elements during initial design and testing, but you may customize the style and layout of those fields as needed.
- join_ccb900: this template display the join form for CCBill Web900.
- mail_members_canceled, mail_members_chargebacked, mail_members_credited, mail_members_joined, mail_members_rebilled, mail_members_retreival -- these templates generate the emails sent by any of the enabled email events in the Sites Admin for the corresponding site. Modifying the template contents does not activate or deactivate the email events; the Edit Site interface provides access to both the subject and template contents in a single interface.
- nbnative_upgrade -- this template displays the NetBilling Native instant upgrade form.
- page_approval, page_denial -- these templates display the Approval and Denial pages. After a cascade has been completed by ending in failure or success, NATS will either display the Approval or Denial template, depending on the cascading result, or redirect the member to the Approval URL or Denial URL, if the URL is set.
- page_password_retreival, page_password_retreival_failed, page_password_retreival_success -- these templates display the member password retrieval page, along with the retrieval success or failure pages. These templates are used if a "Forgot My Password" link is provided to members in password.php.
- page_upgrade_approval, page_upgrade_denial -- these templates display the Upgrade Approval and Denial pages, respectively.
- _ex_ -- these templates provide example join form contents and alternative ways to displaying the controls on standard join forms.
Testing the Templates
It's easy to test the denial templates, but approval templates or any templates used in successful transactions are only reachable for testing by completing a real transaction. Real transaction are real transactions because most billers that provide "test accounts" or "test cards" do not fully cascade or get reported back to NATS the way that real transactions get reported. It's easy to test normally accessible templates, such as any type of join form, password retrieval form, and the cascade template.
In some cases, you can take information from recently joined member accounts and simulate the output of an approval or denial template, such that a test transaction will not be required.
Conclusions and More Information
Advanced Templating Techniques
Many of the templates found in the Skins & Templates System have three separate components -- the Header template, the Footer template, and the Body template. The topic of "Header/Footer wrapping" was first discussed on Section B: Template Basics - this is an expansion of that discussion.
Body contents can be fully contained, aligned and controlled by the wrapper div that's opened and closed in the header and footer, respectively. This lets you quickly design many different page bodies for a single set of header and footer templates and easily and quickly include the same code in a multiple pages that all use the same header and footer templates.
Advanced Templating Techniques - Dynamic Smarty Code
Smarty lets you make your pages totally dynamic.
Conditional and Logic Statements
The primary logic structure available to Smarty is the {if}{elseif}{else} structure that provides conditional processing and output. The syntax for these statements is very simple:
{if condition} use this code {elseif condition} use this other code {else} use this other other code {/if}
If the first condition is true, the code between the first set of tags is parsed. If that condition is not true, then it looks at the next condition, and it continues to do this until it hits an {else} condition or until it reaches the closing if tag, {/if}. For example, checking the value of a variables:
{if $variable == "value"} process this text / code {else} process this text / code {/if}
In this example, if $variable has a value of "value", then the code
between the opening {if} and {else} tags will be used. If $variable does
not have a value of "value", then the code between the {else} and {/if}
tags gets used. You can extend this logic to unlimited {elseif}
statements and can an if statement within other if statements to get
additional levels of control.
Looping Structures
The "section" loop is the most commonly used loop in NATS templates. Usually, {section} loops repetitively process the contents of an array and create output based on each element in the array. This can condense design into smaller blocks of code that will run until a condition is met or until you run out of array elements. This array must be assigned to Smarty by a PHP script or created using a series of cumbersome assignment statements. In the NATS templates, the PHP script that created the Smarty array will assign its elements.
Example:
{section name=loop_name loop=$array_name}
Output: {$array_name[loop_name].field}<br>
{/section}
In the above example, the loop name is called "loop_name" and it is the "$array_name" variable. Inside the loop, we refer to the array as $array_name and use "loop_name" as the index of that array. Each field in the array may be referenced by using the "." character followed by the field name. If this array has one field called "field" that contains five values -- one, two, three, four, and five -- when this code runs, it produces the following output:
Output: one Output: two Output: three Output: four Output: five
Assignment Statements
Assignment statements are very simple and only require two parameters -- the name of the variable to store and the value to store. The value may be a literal value, enclosed in quotes or the value stored in a variable by referencing the variable name enclosed in back ticks:
{assign var='variable' value=`$other_variable`}
In contrast, you can use the {capture} statement to capture the template output and store it in a variable:
{capture name=capture_variable}
{$url_variable}?get_variable1={$variable1}&get_variable2={$variable2}
{/capture}
Capture statements let you capture the output of complex code, including output generated by Smarty functions, variables, and any other types of dynamic code output. The above example is similar to code used in several NATS templates to capture adtool links.
Smarty Plug-ins
Smarty Plug-ins are the best way to extend Smarty's functionality using PHP. A Smarty Plug-in is a PHP script with a specific naming convention and a single block of code, also with a specific naming convention. The most commonly plug-in is a functions. These files should be placed in the Smarty-(version)/libs/plugins/ directory so that Smarty can use them.
File Naming Conventions
function.name.php -- this means that if the function were called "parse_xml", then the file would be called function.parse_xml.php
Function Naming Conventions and Declaration Format:
function smarty_function_name($params, &$smarty)
To use the function name in the File Naming Convention example above, declare the function as function smarty_function_parse_xml($params, &$smarty). Note that the parameters of this function are standard. Smarty takes all individually named parameters passed into the function and stores them as an array in the variable called $params and the Smarty object will be passed into the function by Smarty, which is always &$smarty in the function declaration.
Each function is a return variable, a return array, or an assignment.
- Returning Data that will be outputted to the browser
- return $variable; or return "literal output";
- Assigning Smarty Variables rather than returning data -
- $smarty->assign(variable_name,$output);
If the function returns a value, referencing the function anywhere in the template will simply replace the function call with the output of the function. If the function assigns its output to a variable, you need to reference the variable to generate output. When calling the function, enclosed the function name in braces. For example:
{function_name}
You can pass function parameters in the function call. For example:
{function_name type="value1" source="value2" action=$variable}
</pre?
Reference those parameters in the Smarty Function:
<pre>
$params['var_name']
Reference values previously assigned to Smarty:
$smarty->get_template_vars('var_name');