Your affiliates don't need to download banner ads, upload them to their
server, and add the banner code to their pages. Instead you can let them
hot-link to the banner on your server by following these instructions.
Making the Banners Directory Accessible
Start by making the banners directory accessible to the web. Log into
your server using SSH, change to the NATS root directory, and create a
symbolic link from the banners directory to the www directory:
cd /<path_to_nats>/nats/www
ln -s ../banners ./banners
(Replace <path_to_nats> with the full directory name to your NATS
installation.)
Alternatively, you can put your banners directory on another virtual host -- for example, another sub-domain.
For example:
cd /<path_to_other_virtual_host>
ln -s /<path_to_nats> ./banners
You can now view uploaded banners by adding
/banners/<file_name>.<extension> to the URL of your NATS program.
We recommend you disable Apache directory listings for banners/.
The simplest way is to execute the following command immediate after
the previous ln command:
touch ./banners/index.html
Modifying the Banner Ads Template
Tell affiliates about these new hot-linkable banners by navigating,
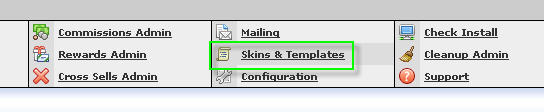
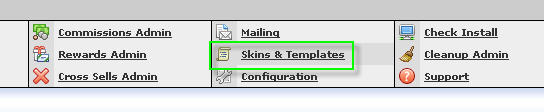
within NATS, to Skins & Templates. Edit the
members_adtools_adv_banner_search template. See the following
images for an example:

Figure 1.1 - The Skins and Templates Admin Link

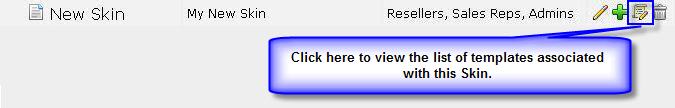
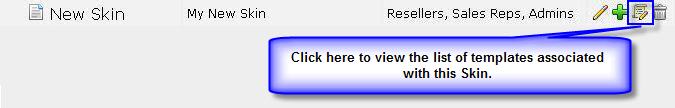
Figure 1.2 - The Template List Button

Figure 1.3 - Edit the Template
In the template, you'll find the following code:
<input type="text"
value='<a href="http://{$linkdomain}/track/{$banners[banner].linkcode}/"
target="{$smarty.request.a_target}"><img
src="{$smarty.request.upload_dir}{$banners[banner].filename_name}.{$banners[banner].file_type}"
width="{$banners[banner].width}"
height="{$banners[banner].height}"
border=0></a>'
size=100>
Change that to the following:
<input
type="text"
value='<a href="http://{$linkdomain}/track/{$banners[banner].linkcode}/"
target="{$smarty.request.a_target}"><img
src="http://DOMAIN/banners/{$banners[banner].id}.{$banners[banner].file_type}"
width="{$banners[banner].width}"
height="{$banners[banner].height}"
border=0></a>'
size=100>
Replace DOMAIN with the domain name of the virtual host you placed the banners in earlier.
Click "Save Template" so affiliates can hot-link to your banners.
Credits
- Too Much Media thanks Vincent from Twistys.com for contributions to this article.